Créer un logo et le web design d'un site internet médical : Astuces & Conseils
La création d'un logo médical et la conception du web design lors de la création d'un site internet médical sont des taches complexe qui nécessitent une bonne connaissance du web et surtout du domaine de la santé. Esculape Médias accompagne depuis 2009 les professionnels de la santé (médecin généraliste, médecin esthétique, chirurgien esthétique, dermatologue, ORL, chirurgien-dentiste, chirurgien maxillo-facial, diététicienne / diététicien, ophtalmologue, etc.) dans toute la France et à l'étranger dans l'élaboration de leur identité visuelle numérique.
Tout au long de cette page, notre agence de communication santé vous propose de découvrir ses conseils et astuces pour concevoir un logo médical efficace, ainsi que les étapes détaillées de la création d'un site internet médical optimisé et réussi.
Sommaire :
Le logo introduction
Les différents types de logo
Faire le bon choix de logo
Les 3 points importants du logo
Les questions à se poser avant la conception du logo de votre cabinet médical
Nos créations : logo medical et déclinaisons
Comment mettre en place le web design de votre site internet médical
L'étape 1 , construire le zoning de la page d'accueil de votre site médical
L'étape 2 , construire le zoning des pages actes de votre site web médical
L'étape 3 : Définir le web design d'un acte détaillé d'un site internet médical
Le logo, élément déterminant de votre identité visuelle
Comment identifier la spécialité et l'expertise de votre cabinet médical (ou de votre activité principale par exemple en chirurgie esthétique ou médecine esthétique) ? Par son nom et son titre, certes, mais la première image qui la représente, c’est son logo.
Il est primordial que cet élément soit qualitatif et permette de reconnaitre immédiatement votre structure. Pour certaines très grandes entreprises l’identité visuelle est telle, que le nom n’est pas précisément stipulé (constructeurs automobiles, marques sportives, secteur du luxe, informatique, fournisseur d’énergie...).
Votre logo médical doit être en adéquation avec votre cabinet, il représente vos valeurs, votre éthique et l’esprit de votre structure médicale et santé. Les formes et les couleurs doivent être adaptées en fonction. Une forme triangulaire indique plutôt une innovation, une avancée ; tandis que la forme carrée insiste sur la force et la puissance.
Son objectif premier est qu'il doit avant tout être fonctionnel et durer dans le temps tout en s’adaptant facilement aux autres supports de communication (papier-en-tête, cartes de visite, brochures, flyers, magazine, etc.).
Les différents types de logo
1. Le logo texte
Il est principalement composé du nom du cabinet ou du médecin, mais peut aussi comprendre un slogan et des petits éléments graphiques. Sa qualité réside uniquement sur le choix de la typographie et de la couleur. Ce style vieillit relativement bien.

2. Le logo symbole
Pas de texte, simplement un élément graphique représentatif ou abstrait. L’avantage de ce type de logo : il est facilement identifiable. Il est habituellement employé par des compagnies ou des institutions déjà très bien établies, qui n’ont plus besoin de présentation.

3. Le logo combiné
Il combine le texte et le symbole. C’est celui qui est le plus utilisé. Le nom de votre cabinet médical sera appuyé par un élément graphique représentatif ou abstrait afin d’identifier au mieux votre spécialité. Il peut même évoluer dans le temps.

4. Le logo initiales
Cette version est utilisée lorsque le nom du cabinet médical ou l’intitulé du centre médical est très long.
Exemple pour un cabinet de notaires : « Duranleau Paquette Tremblay Bouchard et associés » est assez difficile à intégrer, alors que « DPTB et associés » sera plus harmonieux et équilibré.

5 . Le logo emblème
Ici, le nom de la société est intégré dans le symbole. Contrairement à une version combinée, le texte et le symbole sont indissociables, ils seront toujours employés ensemble.

Faire le bon choix de votre logo pour votre cabinet médical
Le logo medical est l’élément clé autour duquel toute l’identité visuelle de votre cabinet va s’articuler, dont notamment le web design de votre site internet médical. S’il peut subir quelques « lifting », la nature profonde de de votre logo médical doit demeurer intacte au fil du temps.
On se souvient du désastre du nouveau logo de la marque de vêtements « GAP », lancé le 6 octobre 2010. Une nouvelle mouture censée s’inscrire dans une nouvelle tendance qui n’a survécu que 7 jours : les réseaux sociaux se sont tellement déchaînés que la marque est retournée à sa version originelle (utilisé depuis 1990). GAP n’avait pas compris alors, qu’elle disposait d’une identité visuelle – à la fois forte et simple – qui ne pouvait pas évoluer sans respecter un minimum son passé et son histoire.
Les 3 points importants qu’il faut retenir pour faire le bon choix de logo medical sont :
-
Un logo mémorisable :
Être instantanément identifié. On a trop souvent tendance à dire qu’un logo simple vaut mieux qu’un complexe. L’inverse est vrai aussi, lorsqu'il est complexe mais original, le logo médical captera plus aisément l’attention et sera mémorisé grâce à sa différence. Il n’existe pas de style ni de genre exclusif réservés aux secteurs professionnels, le visuel qui aura le plus d’impact étant souvent et justement celui que l’on n’attend pas.
-
Un logo exportable :
Si votre marque a une vocation internationale, veillez à contrôler sa traduction et sa lecture dans différentes langues. A l’ère des marchés internationaux, sa prononciation et sa lecture dans une langue étrangère auront une importance capitale et à ne pas sous-estimer.
-
Un logo durable & déclinable :
C’est l’élément phare d’une marque, il ne doit pas être modifié trop souvent. Il ne doit pas non plus dépendre d’un effet de mode car vous risquerez une perte de cohérence une fois la mode passée. Le logo de produit dont la commercialisation est souvent liée à un renouvellement, exploite les tendances graphique du moment, alors que celui de votre cabinet, lui, doit dépasser l’épreuve du temps. S’il doit répondre au besoin présent, il doit être conservé dans la durée sans avoir un graphisme trop éphémère. Le logo medical de votre cabinet devra être décliné sur les différents supports de communication (site internet médical, cartes de visite, flyers, magazine, etc.)
Les questions à se poser avant la conception du logo de votre cabinet médical
- Quel nom souhaiteriez-vous faire figurer sur le logo de votre cabinet médical ? (nom du médecin, du cabinet, de la clinique, du groupement des médecins, de la SELARL...)
- Y aura-t-il une accroche ou un slogan à faire apparaitre sur votre logo médical ? (spécialité, localisation, technique...)
- Quel est votre cœur de cible ? (sexe, âge, zone de chalandise...)
- Quelles sont les couleurs que vous aimeriez voir apparaître et ne pas apparaître ? (2 à 3 couleurs maximum, attention les codes couleurs correspondent aux valeurs de votre cabinet médical)
- Y-aura-t-il une image, un symbole, ou une icône précise que vous souhaitez faire apparaître ?
- Le style typographique ? (les polices que vous souhaitez utiliser)
- Quels sont les 3 adjectifs ou 3 valeurs que doit véhiculer votre logo ?
Exemples de créations de logo

La mise en place du web design lors de la création de votre site internet médical
Avant de commencer le web design de votre site internet médical, il est impératif de se poser les bonnes questions dès la phase d'achat, avant même de créer votre site web médical et santé : est-ce que je souhaite personnaliser uniquement la page d'accueil de mon site, mes sous-rubriques, mon cv ? Comment vais-je structurer les contenus de mes pages ? Et tout un tas d'autres questions permettant de créer le meilleur site médical qui saura répondre à vos attentes.
Attention plus vous souhaitez de gabarits de pages différents plus le temps à passer en webdesign pour la confection sera important, par conséquent le coût de votre site médical augmentera. D'ailleurs, nous vous invitons avant de vous lancer dans la création de votre site internet médical à faire un inventaire de ce que vous avez déjà à disposition (logo, contenus textuels, vidéos, photos personnalisées, etc.). Par la suite, en collaborant avec notre webdesigner vous allez pouvoir structurer le zoning de vos pages.
L'étape 1 : construire le zoning de la page d'accueil
Il s'agit d'une étape crucial pour un web design réussi selon vos envie et à votre image. Le zoning c'est comme le plan d'une maison avant que celle-ci soit construite, personnalisée et décorée à votre goût. Avec l'aide de l'architecte vous allez en définir avant tout comment vous souhaitez vivre dans cette maison, ce que pouvez faire et ne pas faire au niveau de la réglementation de votre construction et quelles sont les contraintes techniques pour mon projet de construction.
C'est la même chose pour un site internet médical :
- Quel est l'objectif de mon site web santé ?
- S'agit-il d'un site web santé de type carte de visite ou bien d'un site pour me faire connaitre auprès de nouveau patient ?
- Qu'est-ce que le conseil de l'ordre m'autorise à publier sur mon site internet professionnel ?
- Mon webdesigner est-il capable d'anticiper correctement les contraintes techniques imposées par le W3C et les enjeux du référencement naturel SEO ?
A présent voici une série de question que vous pouvez vous poser pour construire le zoning de la page d'accueil de votre site web médical.
A/ Informations générales concernant l’ensemble de votre site
- Nom à faire figurer sur votre site internet médical ? (nom du médecin, cabinet, clinique, groupement de médecins, etc.)
- Y-a-t-il une accroche, un slogan, une phrase ou signature que vous souhaitez voir apparaitre ?
- Faites-vous partie d’une ou de plusieurs sociétés savantes ?
- Définition de votre patientèle à cibler (sexe et tranche d'âge)
- Quelles couleurs souhaitez-vous faire apparaitre sur votre site ? (voir paragraphe sur les couleurs dans le secteur de la santé)
- Quelles couleurs ne souhaitez-vous pas faire apparaitre sur votre site médical ?
- Quel type de police souhaitez-vous mettre sur le site internet ?
- Y-a-t-il un ou plusieurs sites web que vous aimez bien ?
- Qu’est-ce qui vous plaît en particulier sur ces sites web santé ?
B/ Le bandeau d’en-tête, aussi appelé bannière du haut, ou « header »
- Choisissez les éléments indispensables contenus dans la bannière d’en-tête de votre site santé (Logo, Nom, Numéro de téléphone, adresse)
- Choisissez les éléments secondaires pouvant apparaitre dans la bannière d’en-tête de votre site médical (liens vers les réseaux sociaux, Slogan, bouton prendre rendez-vous en ligne, me rappeler, etc.)
Cas pratiques 1 :
Zoning bannière validé :

Habillage graphique bannière post-validation zoning:

Cas pratiques 2 :
Zoning bannière validé :

Habillage graphique bannière post-validation zoning:

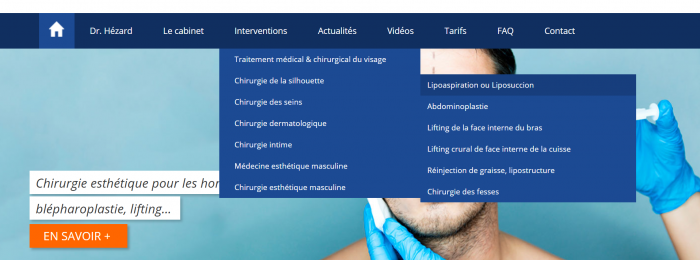
Cas pratiques 3 :
Habillage graphique bannière post-validation zoning:

C/ Votre menu pour naviguer
- Position horizontale, en haut, qui occupe toute la largeur de l’écran
- Position verticale, à gauche, les liens les uns sous les autres (cette disposition est à privilégier si le nombre de liens du menu est très important)
- Le menu "burger", très tendance et ergonomique pour un web design actuel
D/ Le diaporama en dessous du header
- Voulez-vous un diaporama (5 images maximum ou 1 photo fixe) ?
- Souhaitez-vous faire apparaitre du texte par-dessus la ou les photos ?
- Souhaitez-vous mettre embarquer une vidéo courte ?
E/ Rajout de sections qui sont utiles aux visiteurs dès la page d’accueil
- Les sections pour l’amélioration de l’expérience utilisateur dès la page d’accueil
- Section texte d’introduction (permet de placer des mots-clés importants dès la page d’accueil ainsi qu’un titre)
- Section de présentation du docteur (intégrer votre photo, votre texte pour vous présenter, les informations principales de votre CV, etc…)
- Section de présentation du cabinet (intégrer des photos du cabinet et votre texte à propos de votre cabinet)
- Section de vidéo de présentation du cabinet médical
- Section de mise en avant de certains actes
- Bouton « Nous situer »
- Bouton « Prendre rendez-vous en ligne »
- Section de formulaire de contact
- Section actualités
- Section des réseaux sociaux
- Section de Sociétés Savantes
- Section multimédia (galerie de vidéos)
- Section « Nouveautés » (Permet d’informer sur un nouvel appareil disponible pour les patients)
F/ Footer ou pied de page de votre site web
Le « footer » désigne le bas d’une page web, c’est le pied de page de votre site internet médical. Il s’agit d’un élément qui doit être étudié attentivement car le bas d’une page doit permettre au visiteur de retrouver toutes les informations principales afin qu’il n’ait pas besoin de remonter sur la page. Il peut comporter plusieurs éléments comme les mentions légales du site, le plan du site, les liens vers les différentes pages principales, et tout autre lien(s) jugé(s) utile(s).
- Quels sont les éléments à afficher dans votre pied de page ? ( liens vers réseaux sociaux, liens vers les rubriques et pages principales du site , reprise de votre nom ou logo et slogan, affichage des sociétés savantes...)
G/ Questions additionnelles pour une personnalisation à votre goût
- Acceptez-vous l’utilisation d’icônes, ou de pictogrammes, pour représenter certains liens, ou illustrer certaines informations de vos pages ?
- Souhaitez-vous une carte Google Map? Si oui, voulez-vous la faire apparaitre sur toutes les pages du site ou sur des pages spécifiques ?
L'étape 2 , construire le zoning des pages actes de votre site internet médical
Le zoning pour la page acte de votre site internet médical est tout aussi important que la page d'accueil. Le zoning va permettre de structurer le contenu des pages pour les actes. Par la même occasion de conserver la même structure sémantique et ergonomique, cela bonifiera considérablement l'expérience utilisateur. Le but étant de trouver facilement l'information qui est susceptible d'intéresser vos utilisateurs sur l'ensemble des actes du site médical. C'est tout l'art du web design : allier l'esthétique, la technique et le contenu.
Selon l’arborescence de votre site web médical, il se peut qu’il y ait 2 niveaux de profondeur au minimum jusqu’à 3 niveaux au maximum (il faut respecter la règle des 3 clics).
Exemple pour de la chirurgie esthétique avec 2 niveaux sur site internet de médecin et chirurgien esthétique :
« Chirurgie esthétique du visage » (1er niveau, c’est la rubrique générale qui contiendra des sous-rubriques)
- A l’intérieur nous avons « Rhinoplastie » (2ème niveau, il s’agit de l’acte détaillé)
- A l’intérieur nous avons « Blépharoplastie » (2ème niveau, il s’agit de l’acte détaillé)

Exemple pour de la chirurgie esthétique avec 3 niveaux sur site internet de médecin et chirurgien esthétique :
« Chirurgie esthétique » (1er niveau, c’est la rubrique générale qui contiendra des sous-rubriques)
« Chirurgie esthétique du visage » (2ème niveau, c’est la rubrique générale qui contiendra des sous-rubriques)
- A l’intérieur nous avons « Rhinoplastie » (3ème niveau, il s’agit de l’acte détaillé)
- A l’intérieur nous avons « Blépharoplastie » (3ème niveau, il s’agit de l’acte détaillé)

Avec ces 2 exemples, il faut retenir qu’il y aura 2 affichages différents, un que nous appellerons acte principal (qui affichera des sous-rubriques) et l’autre que nous appellerons acte détaillé et qui présentera le détail d’une intervention.
Rubrique principale : l'entrée vers les actes détaillés
La rubrique principale de votre site internet médical permet une reconnaissance rapide de la part de l'internaute de l'ensemble des différentes techniques et/ou traitements proposés dans cet item. D'un site à l'autre le web design d'un site médical peut être différent.
Voici quelques interrogation que votre webdesigner sera susceptible de vous demander :
- Souhaitez-vous un diaporama ou une photo pour illustrer votre rubrique principale ?
- Souhaitez-vous faire apparaître du texte par-dessus la ou les photos ?
- Voulez-vous un bloc texte pour présenter la rubrique principale (ceci est fortement recommandé pour le référencement Google mais aussi pour présenter à vos visiteurs ce qu’ils vont trouver dans cette rubrique et donc d'améliorer l'expérience utilisateur) ?
- Souhaitez-vous afficher des sous-rubriques dans cette page (pour que l’internaute puisse naviguer et se rendre vers la rubrique qui l’intéresse, il est nécessaire d’afficher des liens vers les pages concernées par cette rubrique principale. Si les sous-rubriques ne sont pas affichées alors le visiteur devra repasser par le menu principal). Dans ce cas comment souhaitez-vous les présenter en mode grille ou en mode liste ?
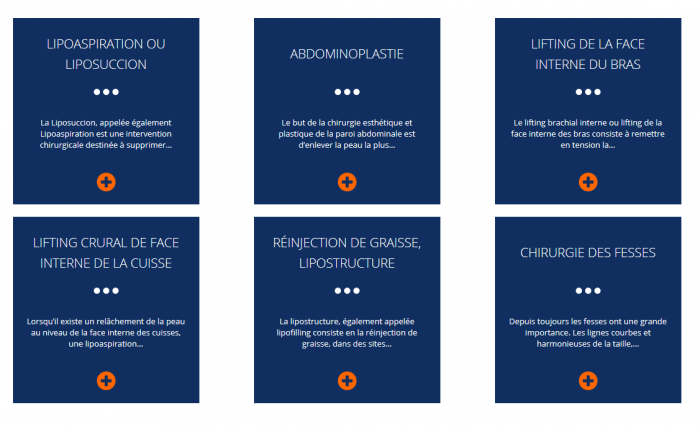
Cas pratique N° 1 : exemples de présentation des actes pour la rubrique principale en mode grille :

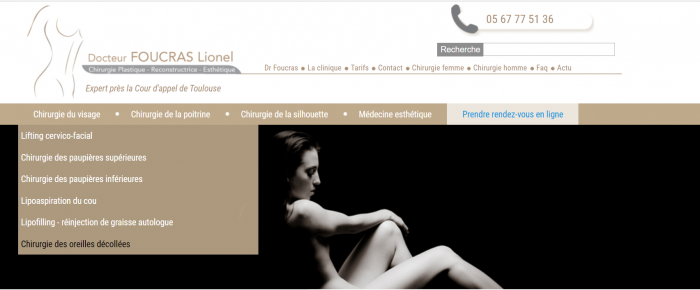
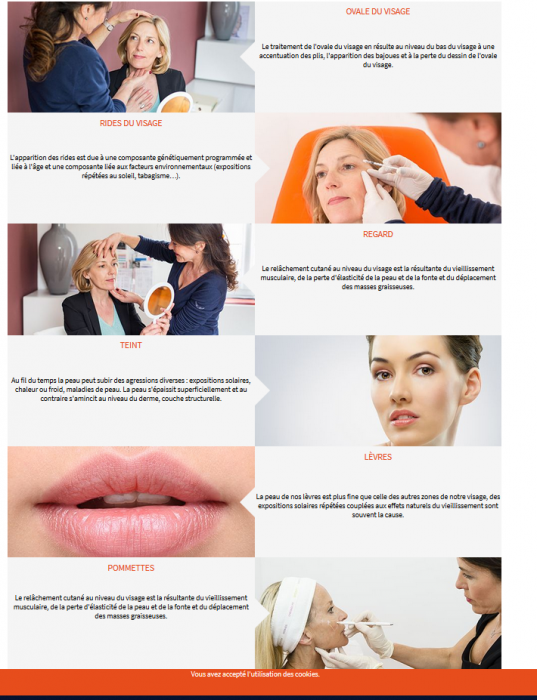
 Cas pratique N° 2 : exemples de présentation des actes pour la rubrique principale en mode liste :
Cas pratique N° 2 : exemples de présentation des actes pour la rubrique principale en mode liste :

L'étape 3 : Définir le web design d'un acte détaillé d'un site internet médical
Il s'agit de la page d'un acte final dans un site internet médical, le webdesign de cette page doit être soigné et traité avec beaucoup d'attention. Pour deux raisons :
- c'est une page qui va amener du trafic de qualité sur votre site web médical puisque l'internaute arrive sur cette page avec une requête Google bien précise
- c'est une page qui doit aboutir à un score d'engagement élevé
Pour optimiser le référencement de ces pages, un minimum de 700 mots est requis pour répondre aux critères E-A-T. Selon votre concurrence et votre exigence au niveau de votre référencement certaines pages peuvent contenir jusqu'à 2500 mots.
Partie 1 : L'introduction de la page web d'un acte principal
Voici quelques questions que votre webdesigner sera susceptible de vous poser lors de la création d'un site internet médical professionnel :
- Voulez-vous une photo ou plusieurs photos pour illustrer l'acte ?
- Souhaitez-vous faire un texte d'introduction pour présenter la technique ?
- Souhaitez-vous intégrer un bloc informations utiles (prix, durée de l'intervention ou de la séance, nombre de séances, modalités d'hospitalisation, type d'anesthésie, durée de l'éviction sociale, etc.) ?
Cas pratique numéro 1 : avec une photo d'illustration et le texte d'introduction en premier :

Cas pratique numéro 2 : avec une photo d'illustration accompagnée d'un pictogramme à la droite du sommaire :

Partie 2 : Comment structurer le texte d'un acte principal et le mettre en forme
Cette étape est importante pour vous faciliter la rédaction de vos contenus tout en offrant à une expérience utilisateur optimale sur votre site santé : une information claire, structurée et personnalisée.
En fonction de votre stratégie de référencement naturel cela vous permettra d'avoir une trame avec le nombre de mots à atteindre.
1.Texte entre 300 et 500 mots :
Indications, présentation des symptômes et pour qui ?
Déroulement de la 1ère consultation
Les résultats obtenus + les retours patients + les techniques complémentaires
L’avis du praticien
2. Texte entre 600 et 1000 mots :
Définition scientifique de la technique ou de la molécule
Explication scientifique du symptôme ou de la pathologie (la chronologie)
Déroulement et modalités de l’intervention ou de la séance
Définition de la zone concernée (mécanisme, le rôle)
3. Texte entre 1100 et 1500 mots :
Les 3 questions les plus posées par les patients sur la pathologie ou la technique
Les 3 complications et les protocoles mis en place pré et post op.
Les résultats en images avec les descriptifs des cas cliniques (2 à 3 cas)
Les suites (comment ça se passe après l’intervention)
Partie 3 : Les sections supplémentaires pour atteindre le taux de conversion
Vous êtes en première page de Google, vous proposer des contenus uniques, mais votre score d'engament de la part de vos visiteurs est faible. Cela peut s'expliquer par le web design de votre site internet médical qui n'incite pas suffisamment à l'action, c'est à dire de faire interagir le visiteur pour le convertir en potentiel patient.
Voici quelques exemples de sections supplémentaires qui pourraient permettre d'améliorer votre taux de conversion :
- Section vers galerie photos de type privé ( avec une demande d'accès par téléphone)
- Section vers le téléchargement d'une fiche d'information
- Section vidéos et podcast
- Section formulaire contact
- Section liens vers la foire aux questions
- Section vers les réseaux sociaux
Nous espérons que cette page vous aura permis de mieux comprendre les enjeux lors de la création d'un logo médical ou de la conception d'un site médical. Si vous souhaitez échanger avec une agence de communication santé spécialisée dans le digital, qui sera disponible et à votre écoute, Esculape Médias travaille depuis 2009 avec les professionnels de santé dans la France entière sur la création de site internet et la conception de leur identité visuelle.
N'hésitez pas à nous contacter pour obtenir de plus amples informations.




 basée sur4visiteurs
basée sur4visiteurs



